
TuneEditorはブラウザーアプリです。以下のURLにアクセスするだけで、アプリケーションが起動します。
https://mmurak.github.io/tuneEditor/tuneEditor41.html

TuneEditorはウィンドウの横幅が900ピクセル以上のウィンドウを想定して作られています(900ピクセル未満だと、ウィンドウ上部からスライドしてくるメニュー画面が顔をのぞかせてしまいます)。このため、必要に応じてブラウザーのウィンドウ幅を広げてください。
また、ウィンドウ上部のボタン領域が場所を取りすぎて実際の編集領域が狭いと感じた場合には、ブラウザーの[表示]メニューから[縮小]を選択し、全体的な表示を縮小してください。
編集領域に緑色のカーソルが点滅している状態で、キーボードから文字を入力すると、その文字がカーソル位置に挿入されていきます。なお、カーソルを上下左右などに移動させる等の編集方法についてはこのページを参照してください。
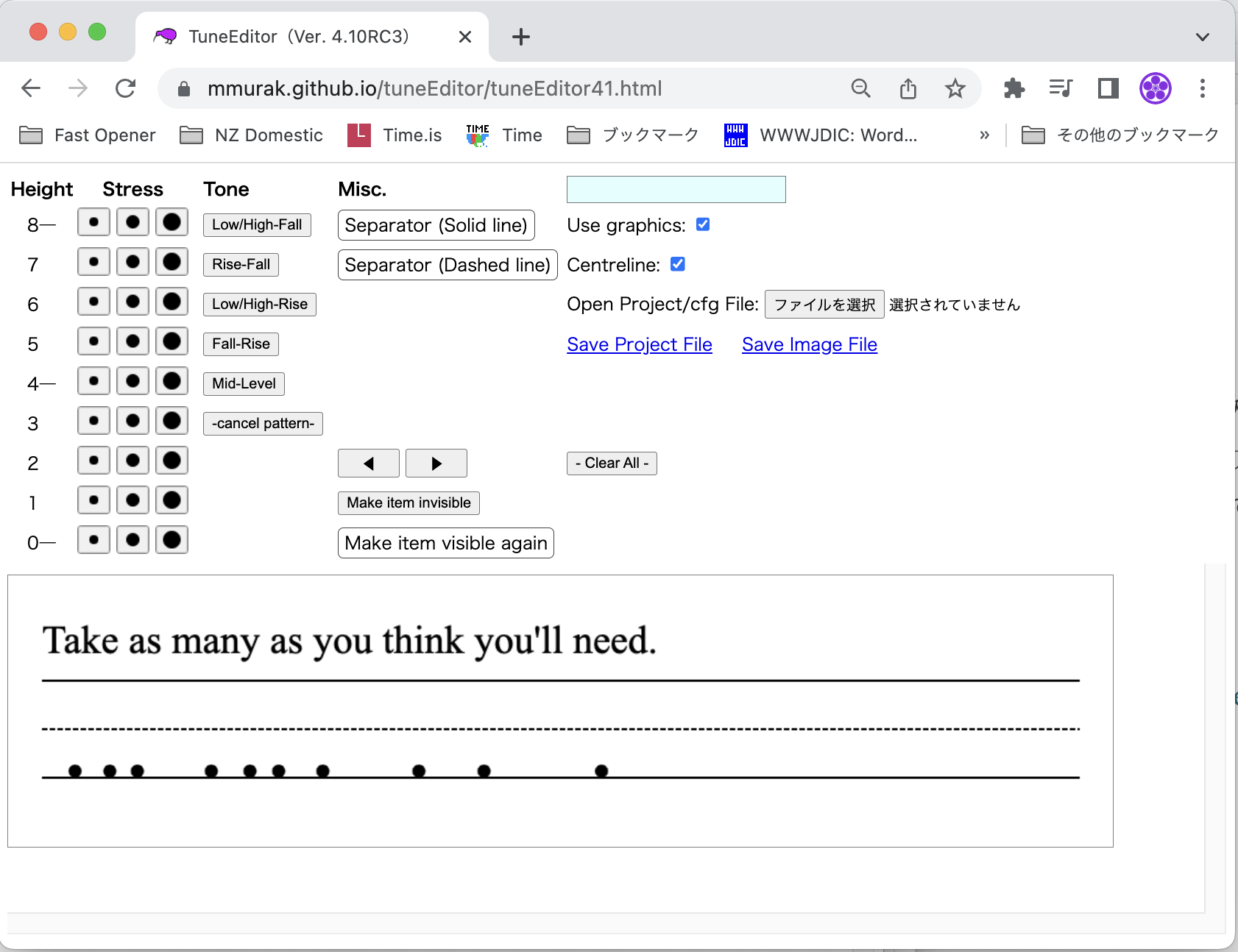
それではまず、以下のテキストを入力してみてください。
Take as many as you think you'll need.

本来であれば、テキスト入力中か、テキスト入力を終了したこの段階でTSM記号の入力を行うことになります。しかし、入力にはTSMに関する一定の知識が必要になる点、そして今は全体的な作業イメージを見ていただきたい点から、ここではその作業を割愛します。詳しい入力方法についてはこのページを参照してください。
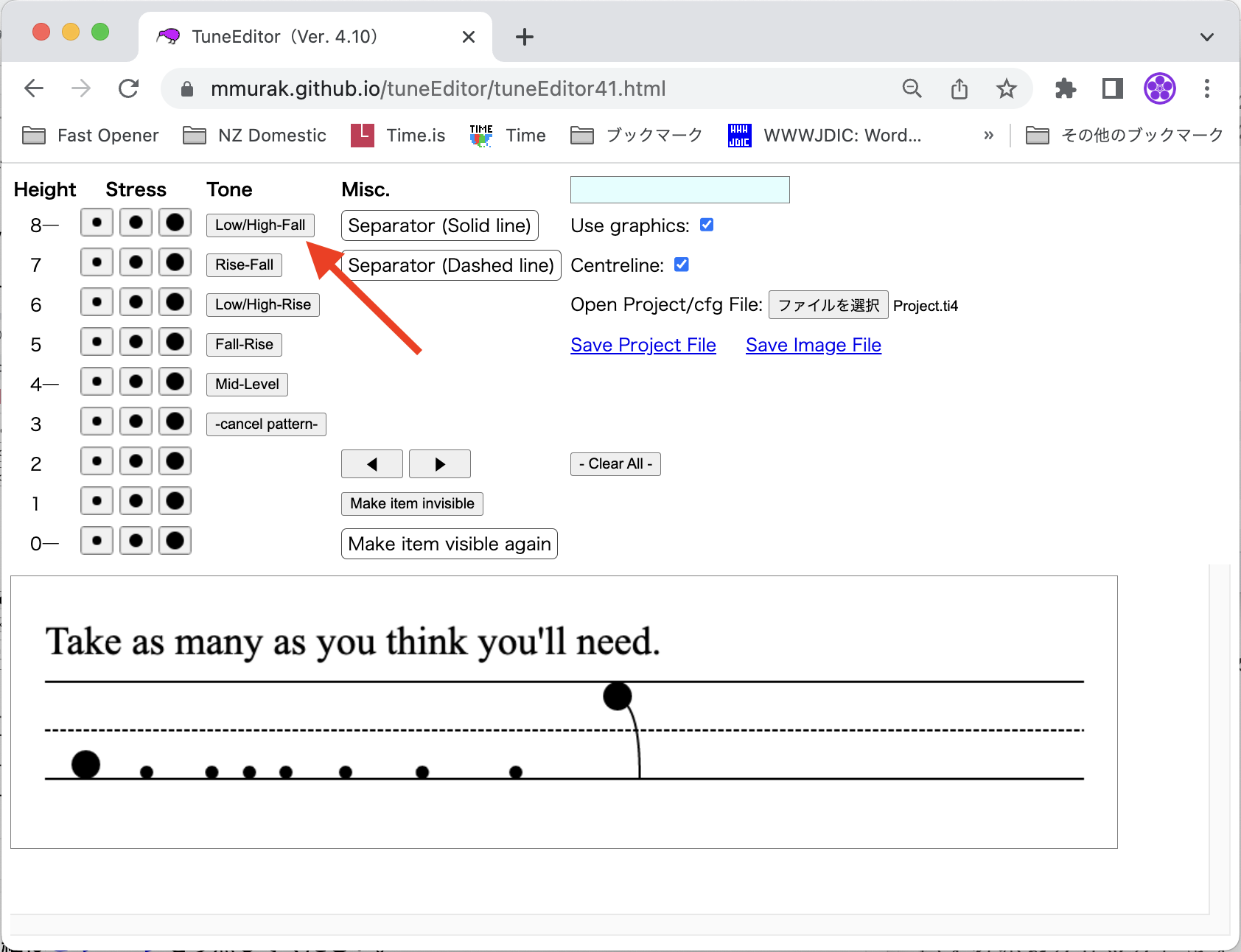
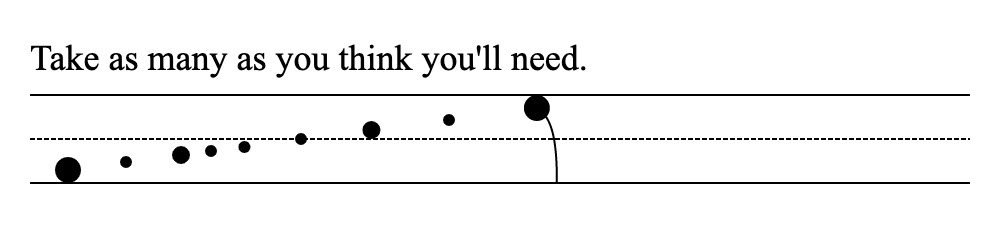
入力内容に応じて、行間表示領域にいくつかのドットが表示されていくはずです。このドットは、入力したテキストの音節核に該当する部分に表示されるようになっています。
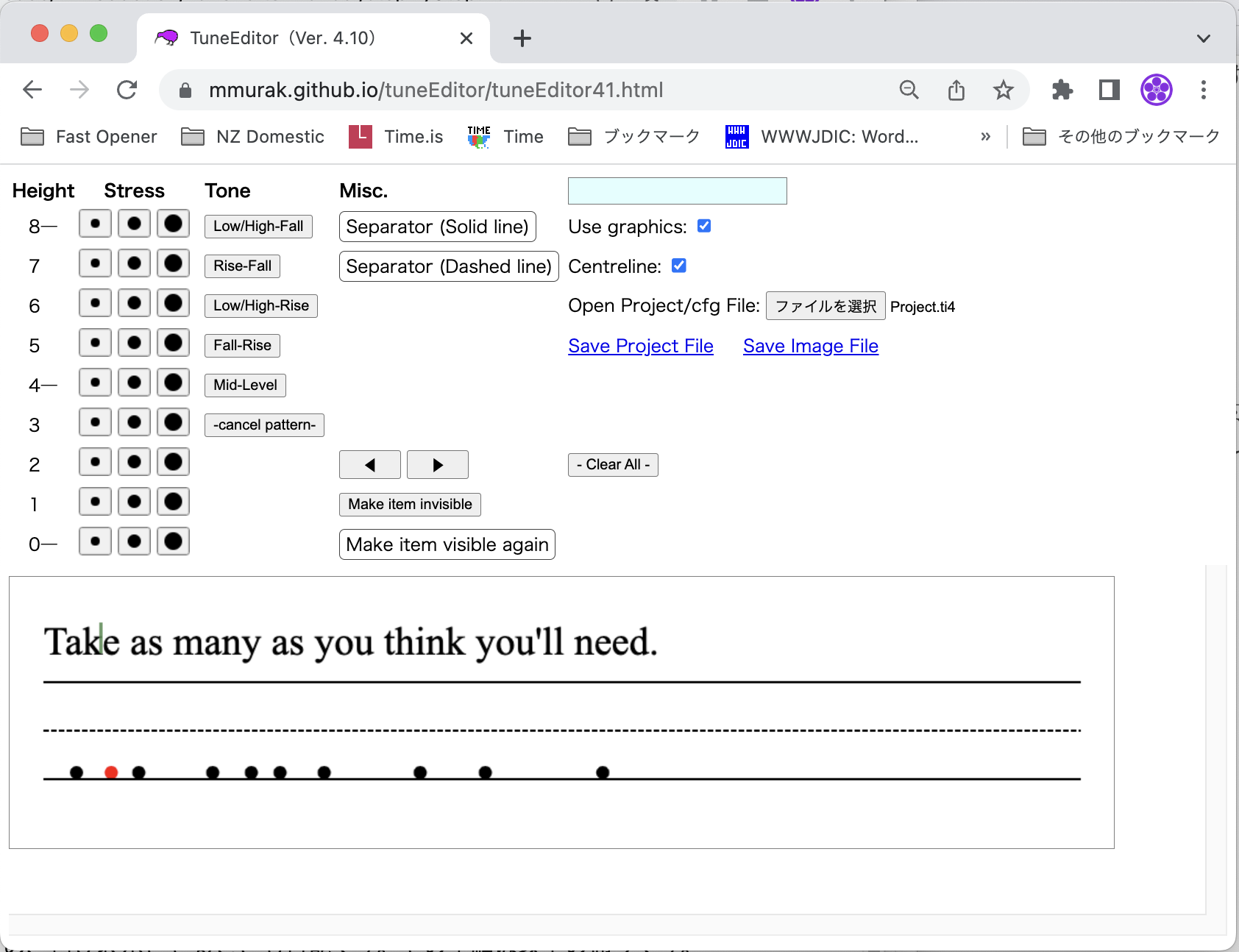
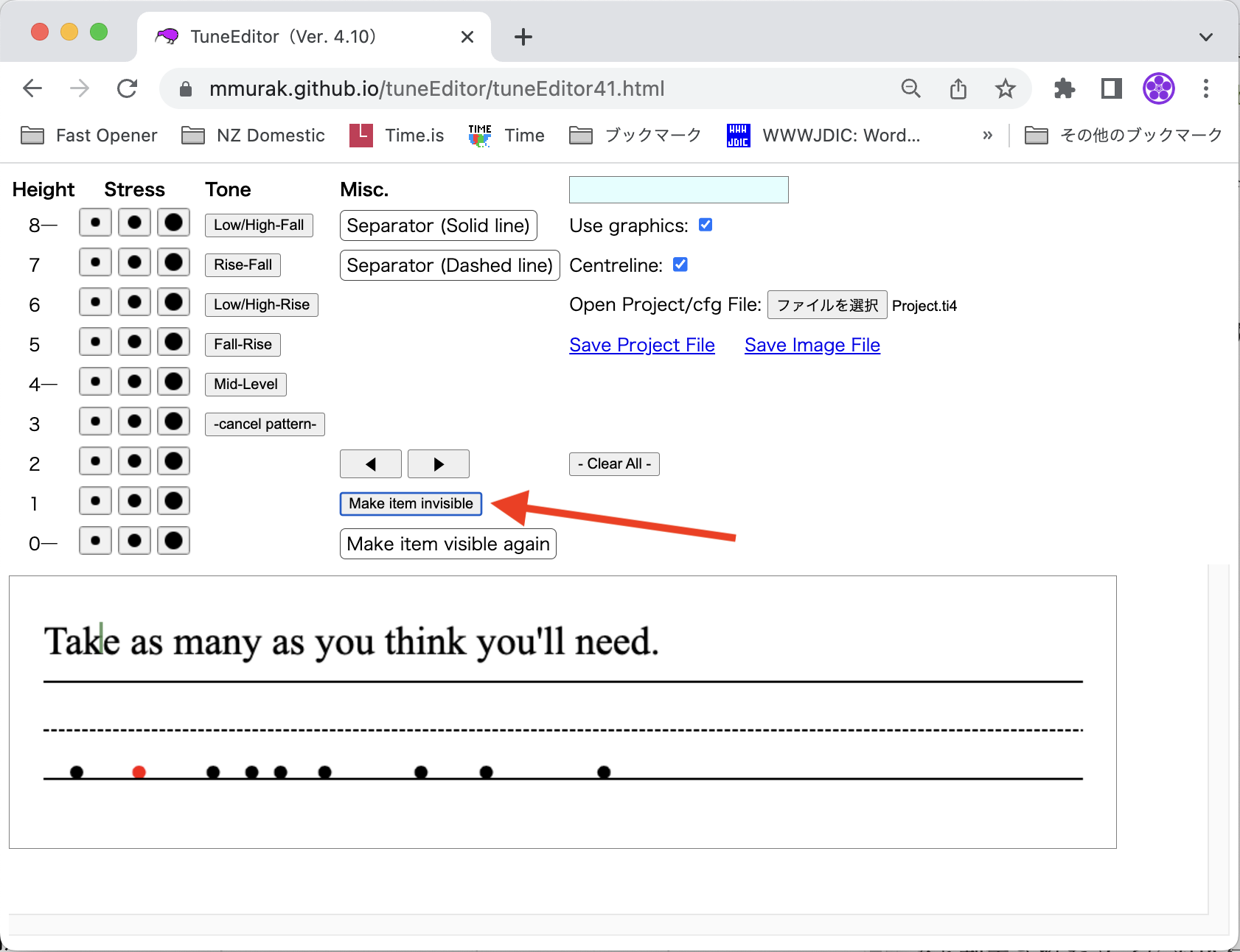
ただ、英語の綴りと発音には完全な規則性がないため、常に正しい判断をしてくれるわけではありません(その判定処理の詳細についてはこのページを参照してください)。この例では、「Take」の「e」部分にも音節核があると誤って判定されています。
それでは、この不要なドットを非表示にしてしまいましょう。手順は以下の通りです。


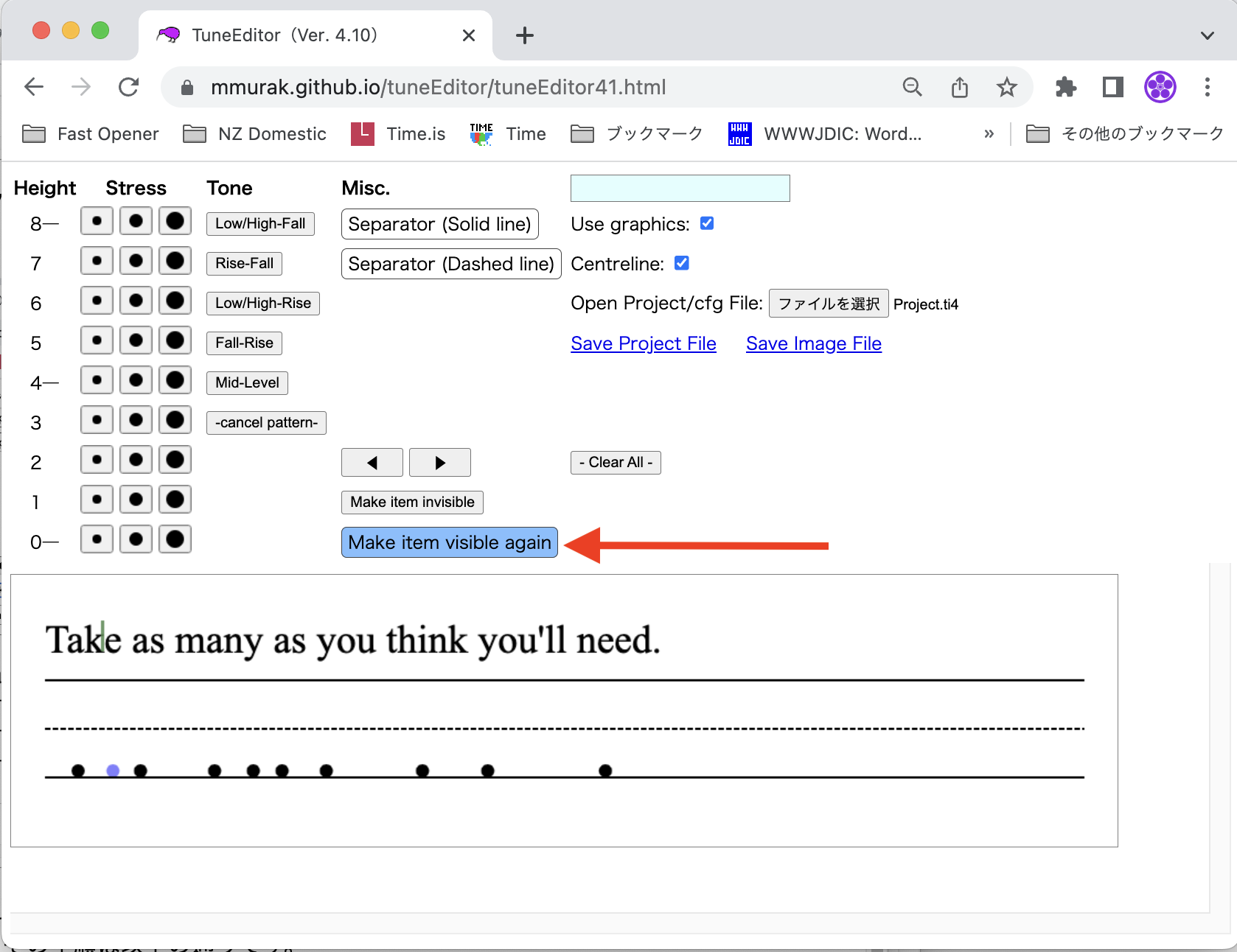
なお、すべてのドットは入力したテキスト内の音節核を構成する母音字に対応付けられているため、非表示にしても内部データとしては残っています。このため、再び表示させることも可能です。その手順は以下の通りです。

※なお、途中で処理を中止したい場合、もう1度「Make item visible again」ボタンをクリックすると通常の編集モードに戻ります。
その方法については音節核の判定処理と密接に関連しており、ここで使用している例文では不要のため、説明を割愛します(知りたい方はこのページを参照してください)。
それぞれのドットはマウスで左右にドラッグすることができます。発話のリズムに合わせて微調整してください。
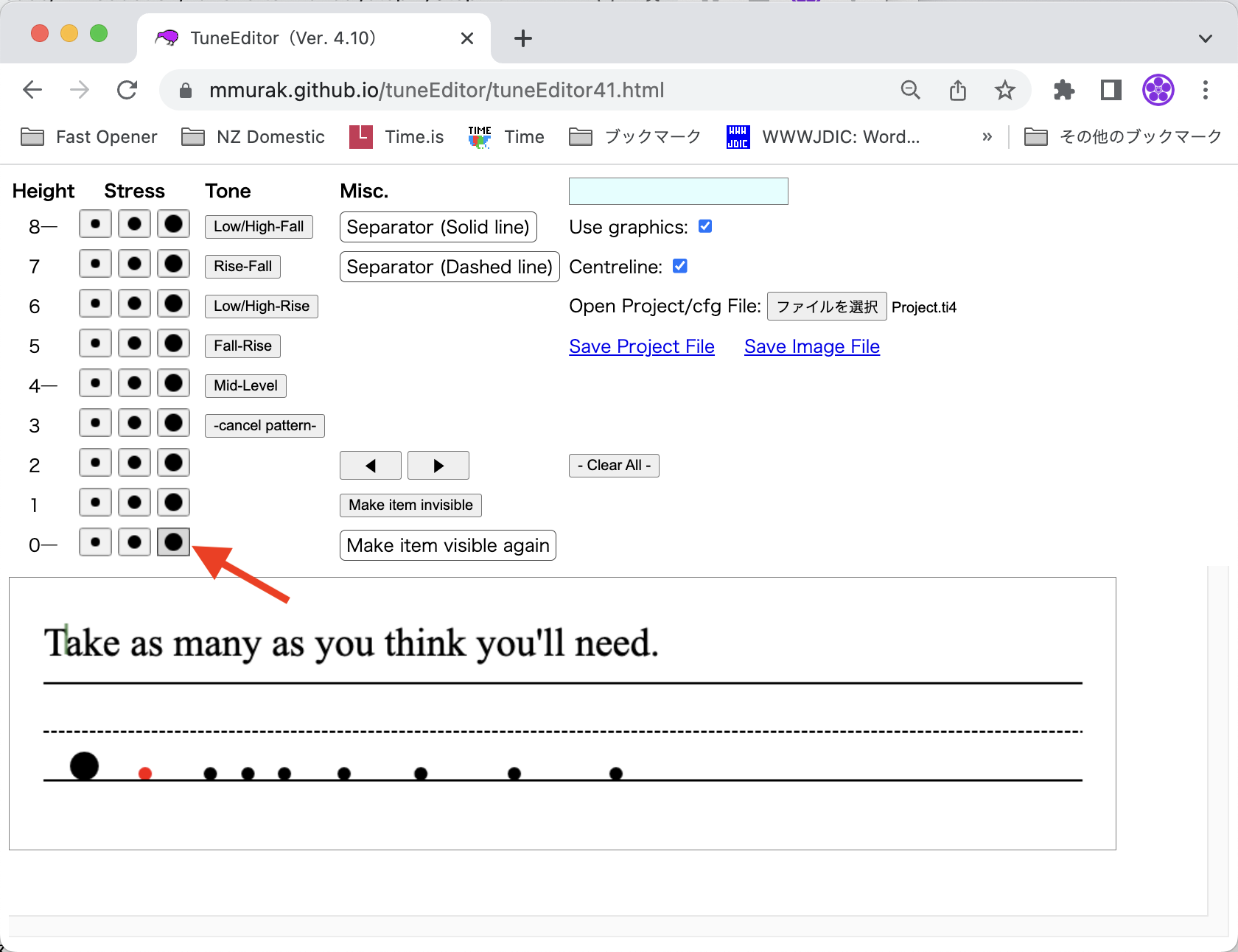
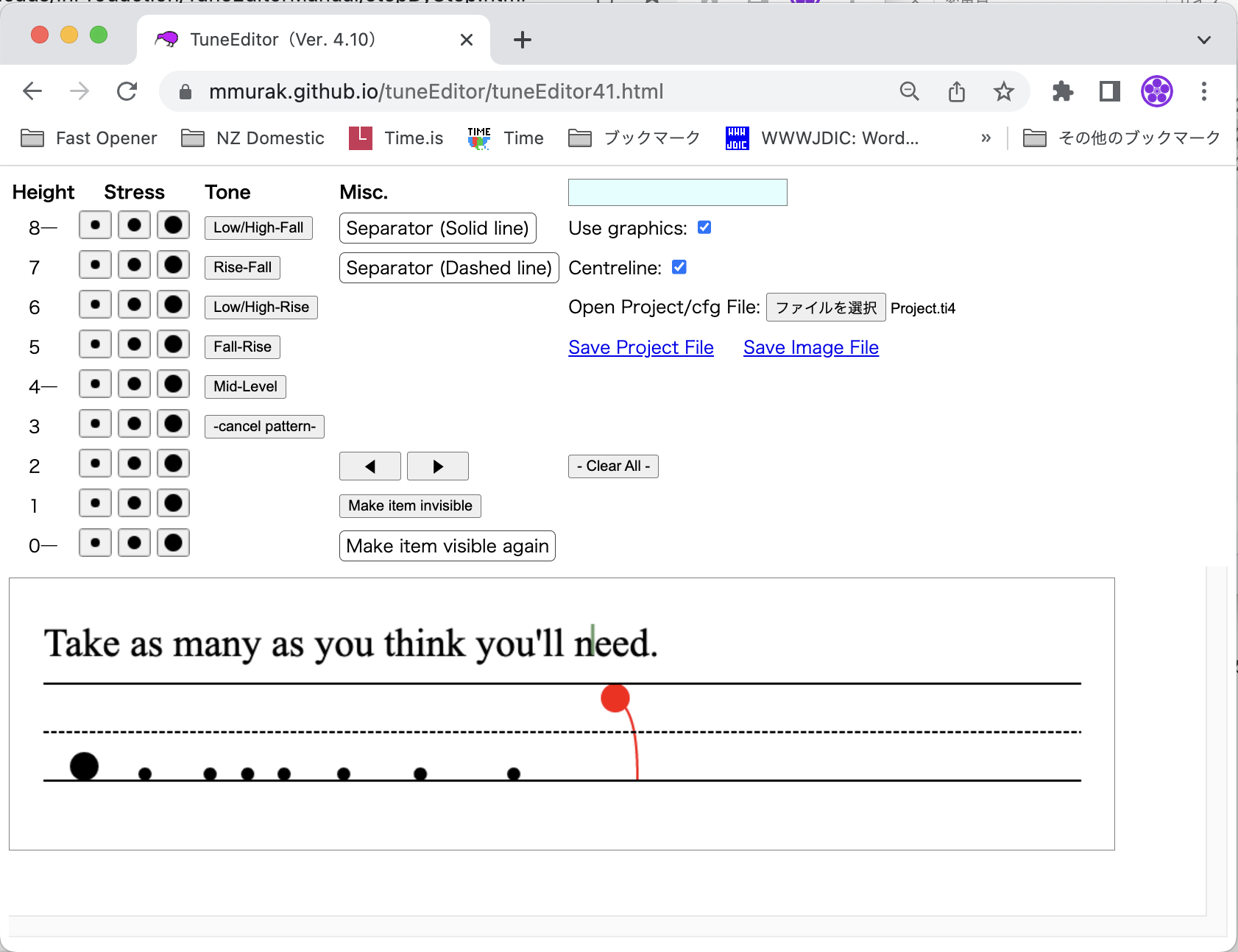
ドットの高さとサイズを指定していくには、対象となるドットを選択した後、ウィンドウ上部に用意されている、サイズの異なった「●」ボタン群のいずれかをクリックします。なお、ボタンをクリックすると、自動的に次のドットが選択されます。この自動移動を抑止したい場合、Shiftキーを押しながらボタンをクリックすることもできます。
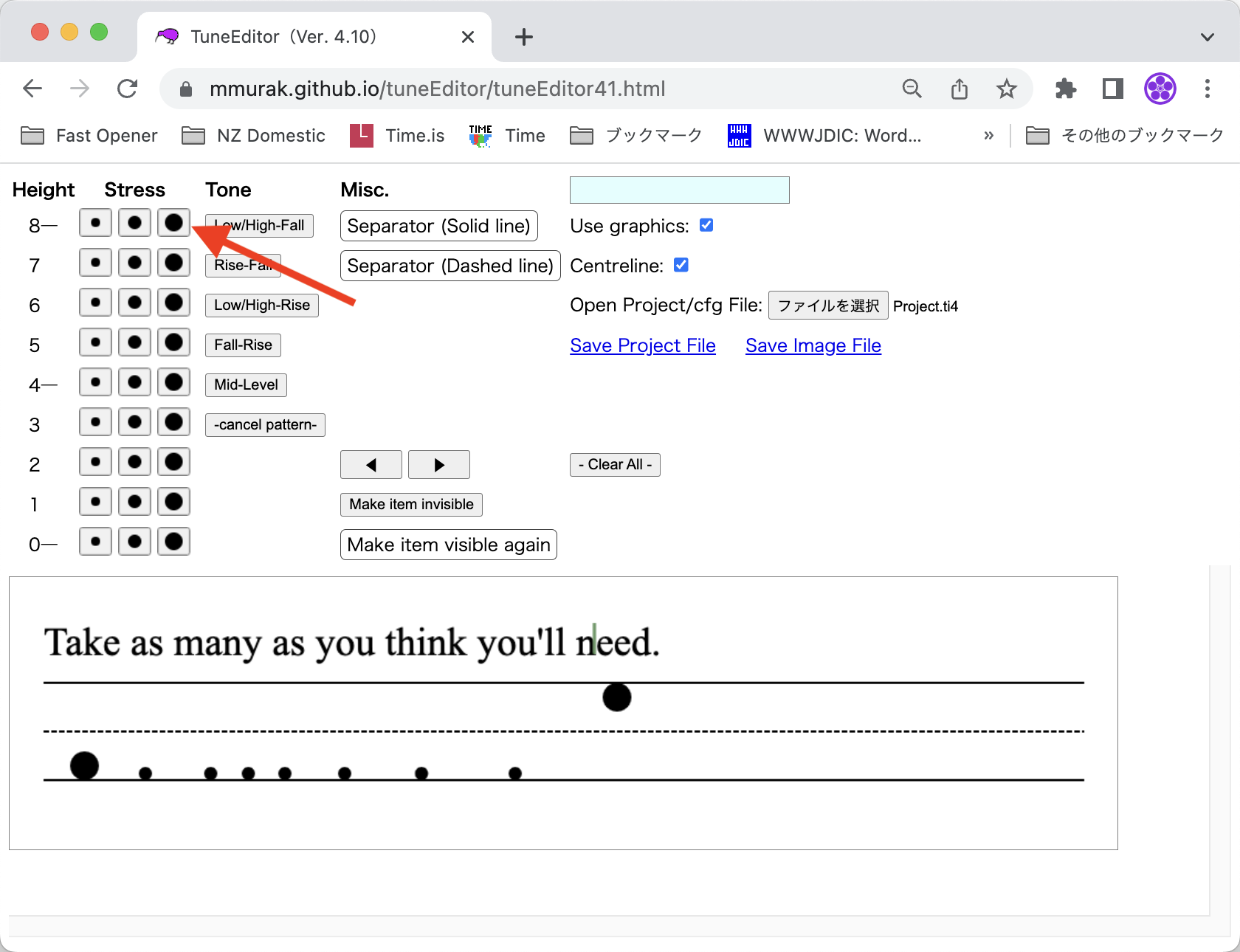
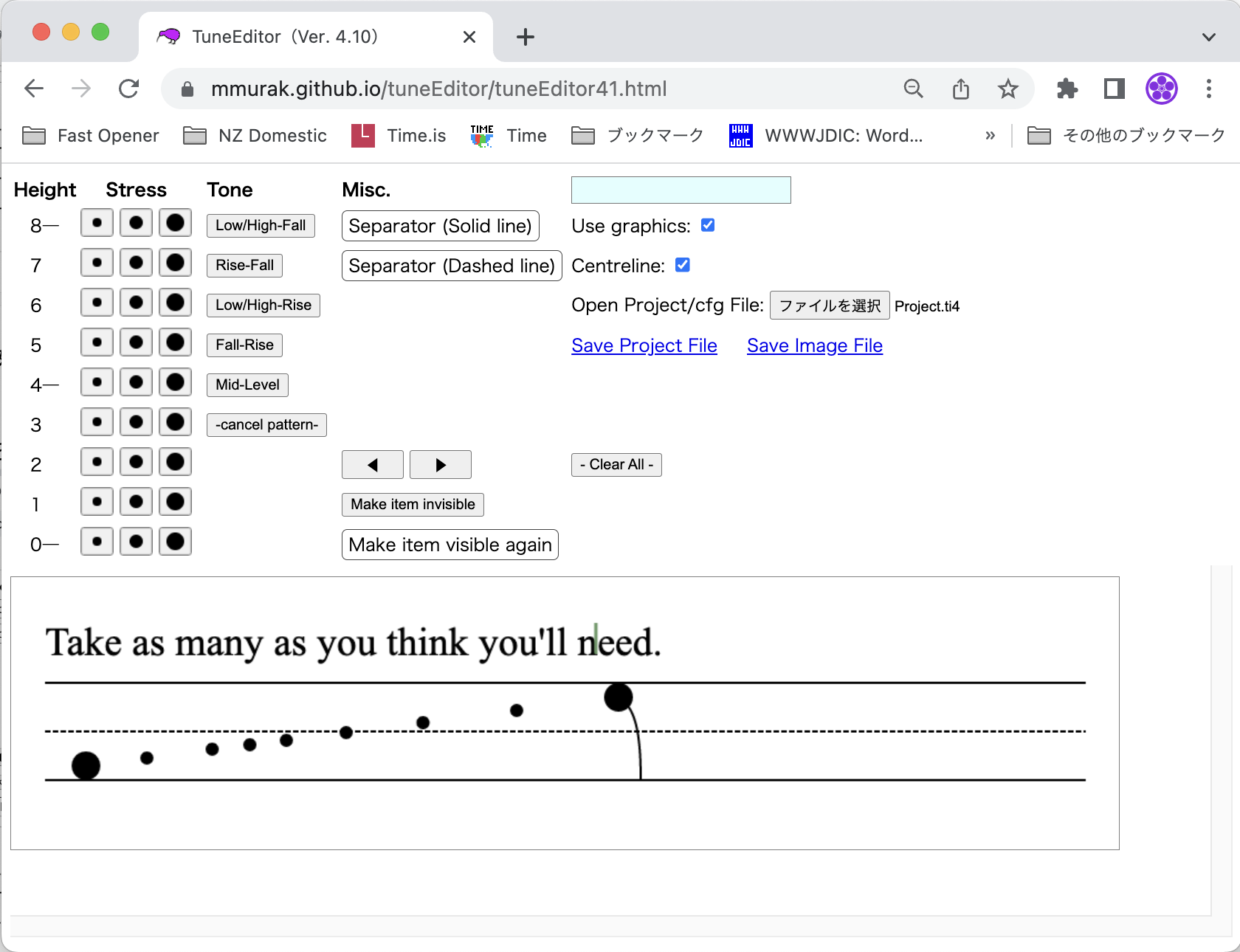
自動移動機能を使いながら各ドットの高さとサイズを順番に指定していく、あるいは1つずつマウスでドットを選択して高さとサイズを指定していくことも可能ですが、始点と終点の高さを指定した上で、その間にあるドットを直線上に整列させることもできます。ここではその方法を使ってみましょう。



※ 尻尾の横幅や長さを変えることもできます。詳細はこのページを参照してください。


なお、ここでは説明の都合上、段階を踏んで記述していきましたが、実際には:
という流れで操作を円滑化することができます。
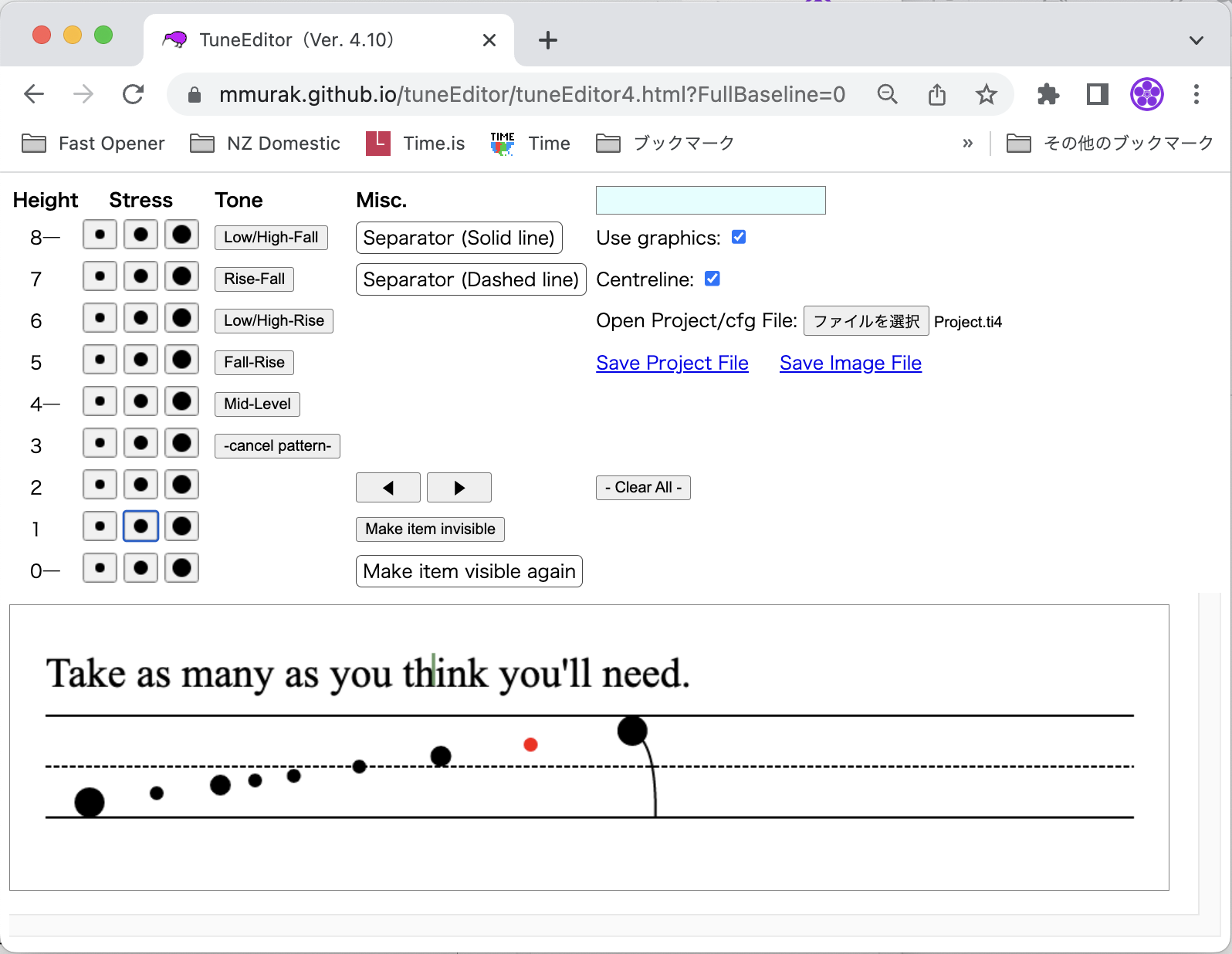
各ドットの高さが確定したところで、開始ドットと終了ドットの間にあるドット群のサイズを必要に応じて補正することになります。
これには変更したいドットを選択した後、Metaキー(macOSの場合はcommandキー、Windowsの場合はAltキー)を押しながら、高さとサイズの決定ボタンを押すことになります。つまり、Altキーを押下した状態であれば、どの高さのボタンを押しても高さの情報は無視され、ドットのサイズのみが変更されることになるわけです。

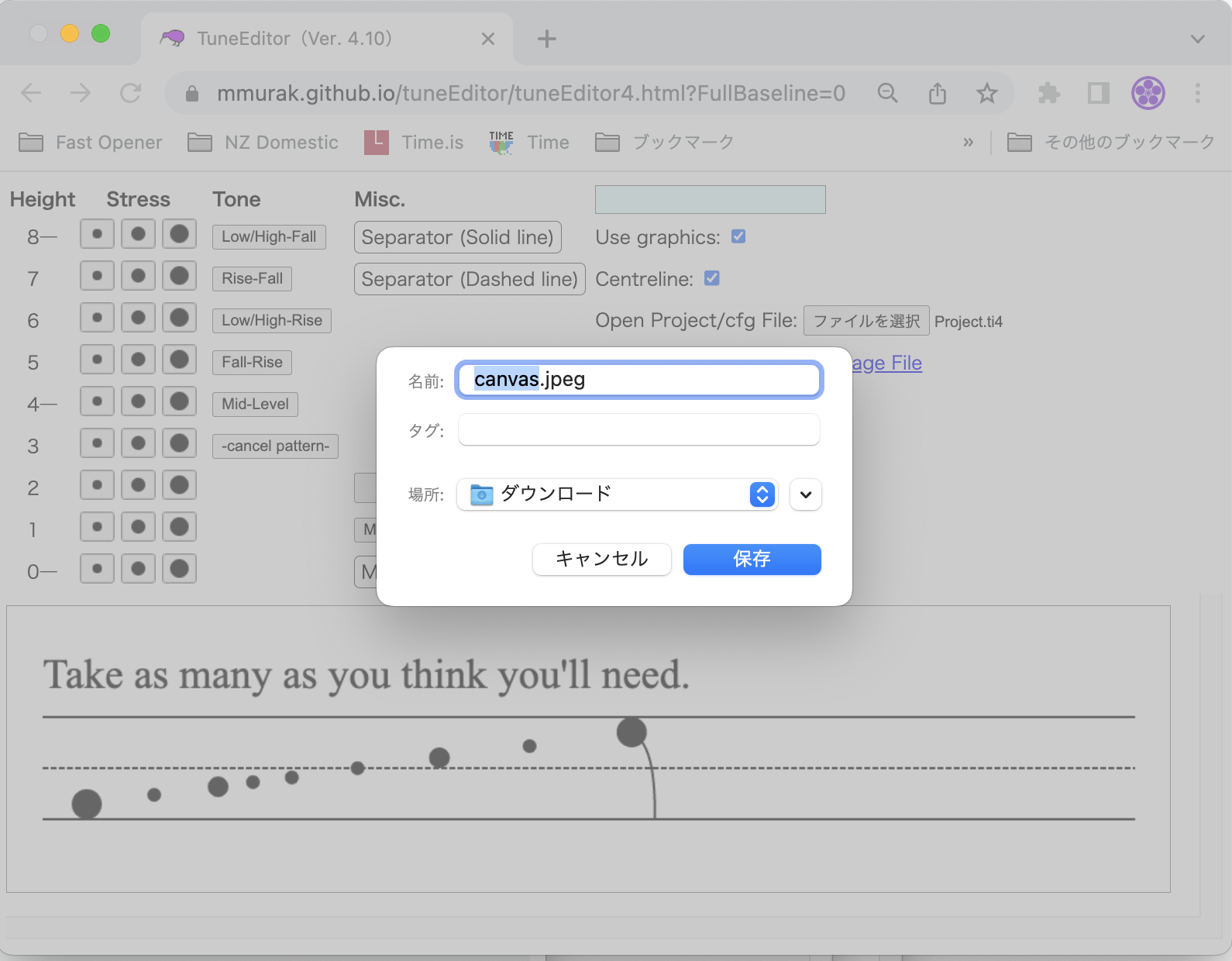
ウィンドウ上部の「Save Image File」と書かれたリンクをクリックすると、ファイル保存用のダイアログボックスが開くので、適切なファイル名で保存します。


必要に応じて、作業中のファイルを保存しておくこともできます。これにはウィンドウ上部の「Save Project File」と書かれたリンクをクリックし、ファイル保存用のダイアログボックスから適切なファイル名を指定するようにしてください。
これでTuneEditorを一通り使えるようになったはずです。
この他の設定や非標準機能の詳細については、メインメニューからリンクをたどってください。